Multi-User Applications
On this page
Atlas Device SDK allows multiple users to be logged in to an app simultaneously on a given device. Client applications run in the context of a single active user even if multiple users are logged in simultaneously. You can quickly switch between authenticated users without requiring them to log in again.
Important
C++ does not currently support multi-user applications.
Important
Any logged-in user may become the active user without re-authenticating. Depending on your app, this may be a security vulnerability. For example, a user on a shared device may switch to a coworker's logged in account without providing their credentials or requiring their explicit permission. If your application requires stricter authentication, avoid switching between users and prefer to explicitly log the active user out before authenticating another user.
User Account States
When a user first logs in through Atlas App Services on a given device or browser, the SDK saves the user's information and keeps track of the user's state on the device. The user's data remains on the device, even if they log out, unless you actively remove the user.
The following states describe an on-device user at any given time:
Authenticated: any user that has logged in on the device and has not logged out or had its session revoked.
Active: a single authenticated user that is currently using the app on a given device. The SDK associates this user with outgoing requests and Atlas evaluates data access permissions and runs Functions in this user's context. See active user for more information.
Inactive: all authenticated users that are not the current active user. You switch the active user to a currently inactive user at any time.
Logged Out: any user that authenticated on the device but has since logged out or had their session revoked.
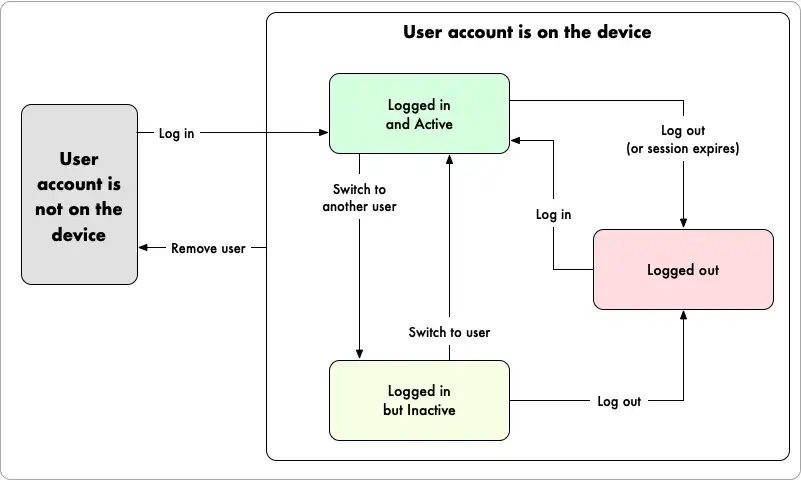
The following diagram shows how users within a client app transition between states when certain events occur:

Check User State
The SDK provides a property you can check to determine the user's current state.
You can check the user's state through the User.State property. This
property's value is a UserState enum whose values indicate
whether the user is LoggedOut, LoggedIn, or Removed.
You can check the user's state through the User.state property. This property's value is a
UserState enum whose values indicate
whether the user is loggedOut, loggedIn, or removed.
You can check the user's state by calling the User.getState() method. This
property's value is a User.State enum whose values indicate
whether the user is LOGGED_IN, REMOVED, or LOGGED_OUT.
You can check the user's state through the User.state property. This property's value is a
UserState enum whose values indicate
whether the user is LoggedIn, LoggedOut, or Removed.
To check the user state, read the
user.state property. This property is
an enum whose values can be LOGGED_OUT, LOGGED_IN, or REMOVED.
You can check the user's state by calling the User.getState() method. This
property's value is a User.State enum whose values indicate
whether the user is LOGGED_IN, REMOVED, or LOGGED_OUT.
To check the user state, read the user.state property. This property's
value is an RLMUserState enum whose
cases reflect whether the user is logged out, logged in, or removed.
You can check the user's state through the User.state property. This property's value is a
UserState enum whose values indicate
whether the user is LoggedIn, LoggedOut, or Removed.
// The documentation does not currently have this code example in C#. // Please refer to the other languages or related pages for example code.
// The documentation does not currently have this code example in Dart. // Please refer to the other languages or related pages for example code.
// The documentation does not have this code example in Java. // Please refer to the other languages or related pages for example code.
// The documentation does not currently have this code example in JavaScript. // Please refer to the other languages or related pages for example code.
// The documentation does not currently have this code example in Kotlin. // Please refer to the other languages or related pages for example code.
// The documentation does not have this code example in Kotlin for the Java SDK. // Please refer to the other languages or related pages for example code.
// The documentation does not currently have this code example in Swift. // Please refer to the other languages or related pages for example code.
// The documentation does not currently have this code example in TypeScript. // Please refer to the other languages or related pages for example code.
Add a New User to the Device
The SDK automatically adds users to a device when they log in for the first time on that device. When a user logs in, they immediately become the application's active user. For details about authenticating a user, refer to Authenticate Users.
In the example below, a user with the email aimee@example.com logs in and
becomes the active user. Later, a user with the email elvis@example.com
logs in and becomes the active user.
In the example below, a user named Joe logs in and becomes the active user. Later, a user named Emma logs in and becomes the active user.
In the example below, a user with the email joe@example.com logs in and
becomes the active user. Later, a user with the email emma@example.com
logs in and becomes the active user.
In the following example, Joe logs in to the app and becomes the active user. Then, Emma logs in and replaces Joe as the active user.
In the example below, a user named Joe logs in and becomes the active user. Later, a user named Emma logs in and becomes the active user.
In the example below, a user with the email joe@example.com logs in and
becomes the active user. Later, a user with the email emma@example.com
logs in and becomes the active user.
In the example below, a user with the email joe@example.com logs in and
becomes the active user. Later, a user with the email emma@example.com
logs in and becomes the active user.
var aimee = await app.LogInAsync(Credentials.EmailPassword( "aimee@example.com", "sekrit")); Assert.IsTrue(aimee.Id == app.CurrentUser.Id, "aimee is current user"); var elvis = await app.LogInAsync(Credentials.EmailPassword( "elvis@example.com", "sekrit2")); Assert.IsTrue(elvis.Id == app.CurrentUser.Id, "elvis is current user");
final emailPwCredentials = Credentials.emailPassword("lisa@example.com", "myStr0ngPassw0rd"); await app.logIn(emailPwCredentials);
String appID = YOUR_APP_ID; // replace this with your App ID App app = new App(new AppConfiguration.Builder(appID).build()); // Log in as Joe Credentials joeCredentials = Credentials.emailPassword(firstUserEmail, firstUserPassword); app.loginAsync(joeCredentials, it -> { if (it.isSuccess()) { // The active user is now Joe User joe = it.get(); assert joe == app.currentUser(); } else { Log.e("EXAMPLE", "Failed to log in: " + it.getError().getErrorMessage()); } }); // Log in as Emma Credentials emmaCredentials = Credentials.emailPassword(secondUserEmail, secondUserPassword); app.loginAsync(emmaCredentials, it -> { if (it.isSuccess()) { // The active user is now Emma User emma = it.get(); assert emma == app.currentUser(); } else { Log.e("EXAMPLE", "Failed to log in: " + it.getError().getErrorMessage()); } });
const app = new Realm.App({ id: "myapp-abcde" }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword("joe@example.com", "passw0rd") const joe = await app.logIn(joeCredentials); // The active user is now Joe assert(joe.id === app.currentUser.id); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword("emma@example.com", "pa55word") const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in assert(emma.id === app.currentUser.id);
val app = App.create(YOUR_APP_ID) // Replace with your App ID runBlocking { // Log in as Joe val joeCredentials = Credentials.emailPassword(joeEmail, joePassword) try { val joe = app.login(joeCredentials) // The active user is now Joe val user = app.currentUser Log.v("Successfully logged in. User state: ${joe.state}. Current user is now: ${user?.id}") assertEquals(joe, user) } catch (e: Exception) { Log.e("Failed to log in: ${e.message}") } // Log in as Emma val emmaCredentials = Credentials.emailPassword(emmaEmail, emmaPassword) try { val emma = app.login(emmaCredentials) // The active user is now Emma val user = app.currentUser Log.v("Successfully logged in. User state: ${emma.state}. Current user is now: ${user?.id}") assertEquals(emma, user) } catch (e: Exception) { Log.e("Failed to log in: ${e.message}") } }
Successfully logged in. User state: LOGGED_IN. Current user is now: 65133e130075a51f12a9e635 Successfully logged in. User state: LOGGED_IN. Current user is now: 65133e1357aaf22529343c1b
val appID: String = YOUR_APP_ID // replace this with your App ID val app = App(AppConfiguration.Builder(appID).build()) // Log in as Joe val joeCredentials = Credentials.emailPassword(firstUserEmail, firstUserPassword) app.loginAsync(joeCredentials) { if (it.isSuccess) { // The active user is now Joe val joe = it.get() assert(joe === app.currentUser()) } else { Log.e("EXAMPLE", "Failed to log in: ${it.error.errorMessage}") } } // Log in as Emma val emmaCredentials = Credentials.emailPassword(secondUserEmail, secondUserPassword) app.loginAsync(emmaCredentials) { if (it.isSuccess) { // The active user is now Emma val emma = it.get() assert(emma === app.currentUser()) } else { Log.e("EXAMPLE", "Failed to log in: ${it.error.errorMessage}") } }
let app = App(id: YOUR_APP_SERVICES_APP_ID) let joeCredentials = Credentials.emailPassword(email: "joe@example.com", password: "passw0rd") app.login(credentials: joeCredentials) { (result) in switch result { case .failure(let error): print("Login failed: \(error.localizedDescription)") case .success(let joe): // The active user is now Joe assert(joe == app.currentUser) } } let emmaCredentials = Credentials.emailPassword(email: "emma@example.com", password: "pa55word") app.login(credentials: emmaCredentials) { (result) in switch result { case .failure(let error): print("Login failed: \(error.localizedDescription)") case .success(let emma): // The active user is now Joe assert(emma == app.currentUser) } }
const app = new Realm.App({ id: "myapp-abcde" }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword("joe@example.com", "passw0rd") const joe = await app.logIn(joeCredentials); // The active user is now Joe assert(joe.id === app.currentUser.id); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword("emma@example.com", "pa55word") const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in assert(emma.id === app.currentUser.id);
List All Users on the Device
You can access a list of all user accounts that are stored on the device. This list includes all users that have logged in to the app on a given device regardless of whether they are currently authenticated.
To list all users on the device, read the App.AllUsers property.
To list all users on the device, call the App.allUsers() method.
In the example below, a developer prints out all the logged-in users on the device by looping through Realm.App.allUsers.
You can access a map of all known user accounts that are stored on
the device using the
app.allUsers()
method. This method returns all users that have logged in to the
client app on a given device regardless of whether they are currently
authenticated (the user.state is LOGGED_IN or LOGGED_OUT).
In the following example, the SDK returns both Emma and Joe's user.id:
To list all users on the device, call the App.allUsers() method.
You can access a map of all known user accounts that are stored on
the device through the app.allUsers property. This property returns all
users that have logged in to the client app on a given device regardless of
whether they are currently authenticated (the user.state is logged in or
logged out).
In the following example, the SDK returns both Emma and Joe's user.identifier:
In the example below, a developer prints out all the logged-in users on the device by looping through Realm.App.allUsers.
foreach (var user in app.AllUsers) { Console.WriteLine($"User {user.Id} is logged on via {user.Provider}"); } Assert.AreEqual(2, app.AllUsers.Count());
final users = app.users;
Map<String, User> users = app.allUsers(); for (Map.Entry<String, User> user : users.entrySet()) { Log.v("EXAMPLE", "User: " + user.getKey()); }
// Get a list of all Users app.allUsers.forEach(user => { console.log(`User with id ${user.id} is ${user.isLoggedIn ? "logged in" : "logged out"}`); });
// Get all known users on device val allUsers = app.allUsers() for ((key) in allUsers) { Log.v("User on Device $device: $key") }
User on Device 651330cebe1d42b24b8d510f: 65133e1357aaf22529343c1b User on Device 651330cebe1d42b24b8d510f: 65133e130075a51f12a9e635
val users = app.allUsers() for ((key) in users) { Log.v("EXAMPLE", "User: $key") }
let app = App(id: YOUR_APP_SERVICES_APP_ID) let users = app.allUsers users.forEach({ (key, user) in print("User: \(key) \(user)") })
// Get a list of all Users app.allUsers.forEach((user: Realm.User) => { console.log(`User with id ${user.id} is ${user.isLoggedIn ? "logged in" : "logged out"}`); });
Get the Active User
You can get the current active user in your app. If multiple users are
logged in, this returns the last valid user that logged in to the device. This
method returns the language's implementation of nil or null if there
are no logged-in users.
You can get the current active user through the App.CurrentUser property.
You can get the current active user through the App.currentUser property.
You can get the current active user by calling the App.currentUser() method.
You can get the current active user through the App.currentUser() accessor.
You can get the current active user using App.currentUser.
You can get the current active user by calling the App.currentUser() method.
You can get the current active user through the App.currentUser property.
You can get the current active user through the App.currentUser() accessor.
// The documentation does not currently have this code example in C#. // Please refer to the other languages or related pages for example code.
final user = app.currentUser;
// Joe is already logged in and is the currently active user User joe = app.currentUser(); // Log in as Emma Credentials emmaCredentials = Credentials.emailPassword(secondUserEmail, secondUserPassword); app.loginAsync(emmaCredentials, result -> { if (result.isSuccess()) { // The active user is now Emma User emma = result.get(); assert emma == app.currentUser(); // Switch active user back to Joe app.switchUser(joe); assert joe == app.currentUser(); } else { Log.e("EXAMPLE", "Failed to log in: " + result.getError().getErrorMessage()); } });
// The documentation does not currently have this code example in JavaScript. // Please refer to the other languages or related pages for example code.
val user = app.currentUser
// Joe is already logged in and is the currently active user val joe = app.currentUser() // Log in as Emma val emmaCredentials = Credentials.emailPassword( secondUserEmail, secondUserPassword ) app.loginAsync(emmaCredentials) { result -> if (result.isSuccess) { // The active user is now Emma val emma = result.get() assert(emma === app.currentUser()) // Switch active user back to Joe app.switchUser(joe) assert(joe === app.currentUser()) } else { Log.e("EXAMPLE", "Failed to log in: ${result.error.errorMessage}") } }
// The documentation does not currently have this code example in Swift. // Please refer to the other languages or related pages for example code.
// The documentation does not currently have this code example in TypeScript. // Please refer to the other languages or related pages for example code.
Change the Active User
You can change an app's active user to another logged-in user at any time.
To change the active user, call SwitchUser().
To change the active user, call app.switchUser() on the User object you are switching to:
To change the active user, call App.switchUser() with the new
user's User object.
In the example below, the active user is initially switched to user1
using the Realm.App.switchUser() method.
Later, the active user is switched to user2.
Kotlin does not currently provide a method to switch users.
To change the active user, call App.switchUser() with the new
user's User object.
You can change the active user with the App.switch(to: User) method.
In the example below, the active user is initially switched to user1
using the Realm.App.switchUser() method.
Later, the active user is switched to user2.
app.SwitchUser(aimee); Assert.IsTrue(aimee.Id == app.CurrentUser.Id, "aimee is current user");
app.switchUser(otherUser);
// Joe is already logged in and is the currently active user User joe = app.currentUser(); // Log in as Emma Credentials emmaCredentials = Credentials.emailPassword(secondUserEmail, secondUserPassword); app.loginAsync(emmaCredentials, result -> { if (result.isSuccess()) { // The active user is now Emma User emma = result.get(); assert emma == app.currentUser(); // Switch active user back to Joe app.switchUser(joe); assert joe == app.currentUser(); } else { Log.e("EXAMPLE", "Failed to log in: " + result.getError().getErrorMessage()); } });
// Get some logged-in users const authenticatedUsers = app.allUsers.filter(user => user.isLoggedIn); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 assert(app.currentUser.id === user2.id);
// The Kotlin SDK does not currently support this API.
// Joe is already logged in and is the currently active user val joe = app.currentUser() // Log in as Emma val emmaCredentials = Credentials.emailPassword( secondUserEmail, secondUserPassword ) app.loginAsync(emmaCredentials) { result -> if (result.isSuccess) { // The active user is now Emma val emma = result.get() assert(emma === app.currentUser()) // Switch active user back to Joe app.switchUser(joe) assert(joe === app.currentUser()) } else { Log.e("EXAMPLE", "Failed to log in: ${result.error.errorMessage}") } }
let app = App(id: YOUR_APP_SERVICES_APP_ID) // ... log in ... // Get another user on the device, for example with `app.allUsers` let secondUser: User = getSomeOtherUser() XCTAssertNotEqual(app.currentUser, secondUser) // assert(app.currentUser != secondUser) // Switch to another user // app.switch(to: secondUser) // The switch-to user becomes the app.currentUser // XCTAssertEqual(app.currentUser, secondUser) // assert(app.currentUser == secondUser)
// Get some logged-in users const authenticatedUsers = app.allUsers.filter(user => user.isLoggedIn); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 assert(app.currentUser.id === user2.id);
Log a User Out
You can log a logged-in user out of an app. Once logged out, the user is still stored on the device but must log back in to use the app. If another logged-in user exists on the device, logging a user out automatically sets the remaining logged-in user as the active user.
To log out a logged-in user, call User.LogOutAsync().
To log out a logged-in user, call the user.logOut() method.
To log the user out, call User.logOut() or User.logOutAsync().
To log out a logged-in user, call the User.logOut() method.
To log out a logged-in user, call the user.logOut() method.
In the following example, Joe is currently logged-in as the current user. After we log Joe out of the app, we confirm that he is still stored on the device as a user and that Emma is now the current user:
To log the user out, call User.logOut() or User.logOutAsync().
To log out a logged-in user, call the user.logOut() method.
To log out a logged-in user, call the User.logOut() method.
await user.LogOutAsync();
await user.logOut();
// Joe is already logged in and is the currently active user User joe = app.currentUser(); // Log in as Emma Credentials emmaCredentials = Credentials.emailPassword(secondUserEmail, secondUserPassword); app.loginAsync(emmaCredentials, result -> { if (result.isSuccess()) { // The active user is now Emma User emma = result.get(); assert emma == app.currentUser(); // Switch active user back to Joe app.switchUser(joe); assert joe == app.currentUser(); } else { Log.e("EXAMPLE", "Failed to log in: " + result.getError().getErrorMessage()); } });
// Log out the current user await app.currentUser?.logOut();
try { joe.logOut() Log.v("Successfully logged out user. User state: ${joe.state}. Current user is now: ${app.currentUser?.id}") } catch (e: Exception) { Log.e("Failed to log out: ${e.message}") } val joeIsAUser = app.allUsers().containsKey(joe.id) assertTrue(joeIsAUser)
Successfully logged out user. User state: LOGGED_OUT. Current user is now: 65133e1357aaf22529343c1b
// Joe is already logged in and is the currently active user val joe = app.currentUser() // Log in as Emma val emmaCredentials = Credentials.emailPassword( secondUserEmail, secondUserPassword ) app.loginAsync(emmaCredentials) { result -> if (result.isSuccess) { // The active user is now Emma val emma = result.get() assert(emma === app.currentUser()) // Switch active user back to Joe app.switchUser(joe) assert(joe === app.currentUser()) } else { Log.e("EXAMPLE", "Failed to log in: ${result.error.errorMessage}") } }
app.currentUser?.logOut { (error) in // user is logged out or there was an error }
// The documentation does not currently have this code example in TypeScript. // Please refer to the other languages or related pages for example code.
For more information, refer to Log a User Out.
Remove a User from the Device
You can remove all information about a user from the device and automatically log the user out. Once removed, the user must re-authenticate to use the app again. This does not delete the user from Atlas. If another logged-in user exists on the device, removing a user out automatically sets the remaining logged-in user as the active user.
To log out and remove the user, call RemoveUserAsync().
To log out and remove the user, pass the User object to
app.removeUser().
To remove all information about a user from a device, use user.remove() or user.removeAsync().
In the example below, the current user is removed from the device using the Realm.App.removeUser() method.
You can actively remove a user, and all information about that user, from a device using user.remove().
In the following example, Emma is the current (and only) logged-in user on the device. After we remove her, we confirm that Emma is removed from the device and that there is no current user, as Joe is still logged out:
To remove all information about a user from a device, use user.remove() or user.removeAsync().
You can actively remove a user, and all information about that user, from a device using user.remove().
In the example below, the current user is removed from the device using the Realm.App.removeUser() method.
await app.RemoveUserAsync(elvis); var noMoreElvis = app.AllUsers.FirstOrDefault(u => u.Id == elvis.Id); Assert.IsNull(noMoreElvis); Console.WriteLine("Elvis has left the application.");
await app.removeUser(user);
app.loginAsync(credentials, it -> { if (it.isSuccess()) { User user = it.get(); user.removeAsync(result -> { if (result.isSuccess()) { Log.v("EXAMPLE", "Successfully removed user from device."); } else { Log.e("EXAMPLE", "Failed to remove user from device."); } }); } else { Log.e("EXAMPLE", "Failed to log in: " + it.getError().getErrorMessage()); } });
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user if(app.currentUser) { // The active user is now the logged in user (if there still is one) that was // most recently active assert(user.id !== app.currentUser.id) } // The user is no longer on the device assert(app.allUsers.find(({ id }) => id === user.id) === undefined);
assertEquals(emma, app.currentUser) try { emma.remove() Log.v("Successfully removed user. User state: ${emma.state}. Current user is now: ${app.currentUser?.id}") } catch (e: Exception) { Log.e("Failed to remove user: ${e.message}") } val emmaIsAUser = app.allUsers().containsKey(emma.id) assertFalse(emmaIsAUser)
Successfully removed user. User state: REMOVED. Current user is now: null
app.loginAsync(credentials) { if (it.isSuccess) { val user = it.get() user.removeAsync { result: App.Result<User?> -> if (result.isSuccess) { Log.v("EXAMPLE", "Successfully removed user from device.") } else { Log.e("EXAMPLE", "Failed to remove user from device.") } } } else { Log.e("EXAMPLE", "Failed to log in: ${it.error.errorMessage}") } }
// The documentation does not currently have this code example in Swift. // Please refer to the other languages or related pages for example code.
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user // The active user is now the logged in user (if there still is one) that was // most recently active assert(user.id !== app.currentUser?.id) // The removed user is no longer on the device assert(app.allUsers.find(({ id }) => id === user.id) === undefined);
For more information on removing and deleting users, refer to Create, Delete, and Remove Users.